Set up a remote browser-based dev environment in your Raspberry Pi

Hi everyone,
During part of this weekend, I've been thinking about what other things I could use my Raspberry Pi Model 3B+ for. The last time I used it was to participate in the GrowLab community project by @alexellisuk and that was really fun.
🌱It's nearly 2 weeks since I started building my indoor #growlab with https://t.co/XLTLIOiJQW by @alexellisuk
— Felipe Cruz (@felipecruz) June 5, 2021
Quite happy to see some apricot seeds are finally growing😀 pic.twitter.com/HKqT0o9Yhb
So, what will be next? Given the rise of popularity of projects running VS Code in the browser such as GitHub Codespaces, GitPod Open VS Code Server, or code-server, I decided to set up a remote environment in my RPi.
Therefore, the idea is to access VS Code remotely via the browser.
There are 3 options for this:
- Coder's built-in tunnel which is not private and uses a free SaaS. You can use the
code-server --linkflag to get a public tunneled URL. - Self-host a tunnel with inlets PRO (code-server and SSH), as explained in this other blog post. With inlets you get a private tunnel server on a public cloud of our choice. For instance, you can deploy an “exit” server that will cost roughly $5/mo on DigitalOcean, created a DNS record for it, and expose VS Code publicly to the Internet.
- Using Tailscale to create a VPN and access VS Code from any device connected to it, in case you do not want to expose VS Code on the Internet. You will always need a VPN client to access it. This is the option I chose.

Install code-server
code-server is free, open-source, and can be run on any machine with few limitations, including the Raspberry Pi.
Before installing code-server, ensure you have installed NodeJS 14 and yarn in your RPi. If you haven't, check out:
- How to install NodeJS on Raspberry Pi
- Install Yarn on Raspberry Pi
Following the recommendations from their README, I'll be using the install script, which automates most of the process.
curl -fsSL https://code-server.dev/install.sh | shBe patient, the installation took around 15 minutes in my RPi Model 3B+. Once completed, you should have a similar output to:
Raspbian GNU/Linux 10 (buster)
No standalone releases for armv7l.
Falling back to installation from npm.
Installing latest from npm.
Installing with yarn.
+ yarn global add code-server --unsafe-perm
yarn global v1.22.15
[1/4] Resolving packages...
[2/4] Fetching packages...
[3/4] Linking dependencies...
warning "code-server > @coder/logger@1.1.16" has unmet peer dependency "@google-cloud/logging@^4.5.2".
[4/4] Building fresh packages...
success Installed "code-server@3.12.0" with binaries:
- code-server
Done in 885.19s.
npm package has been installed.
Extend your path to use code-server:
PATH="$(yarn global bin):$PATH"
Then run with:
code-serverNotice he install script prints out instructions for running and starting code-server.
PATH="$(yarn global bin):$PATH"
code-serverNow, the VS Code server is running in the RPi on http://localhost:8080. Let's stop it and make the following changes:
Listen on 0.0.0.0:8080
To enable any device on the network to connect, change the address on which the code-server will be listening, from 127.0.0.1 to 0.0.0.0 on the ~/.config/code-server/config.yaml file as follows:
sed -i.bak 's/bind-addr: 127.0.0.1:8080/bind-addr: 0.0.0.0:8080/' ~/.config/code-server/config.yamlIt should end up looking like this:
cat ~/.config/code-server/config.yaml
bind-addr: 0.0.0.0:8080
auth: password
password: **********
cert: falseExpose VS Code within your private network
⚠️ Never expose code-server directly to the Internet without some form of authentication and encryption, otherwise, someone can take over your machine via the VS Code terminal.
To develop remotely, I see no reason to expose VS Code to the Internet, therefore I'm going to use Tailscale to set up a secure VPN where only devices that are registered in my network will be able to reach VS Code.
However, if your use case happens to be different and needs to expose it to the Internet, I'd suggest you check out Inlets PRO by @alexellisuk.
Install Tailscale
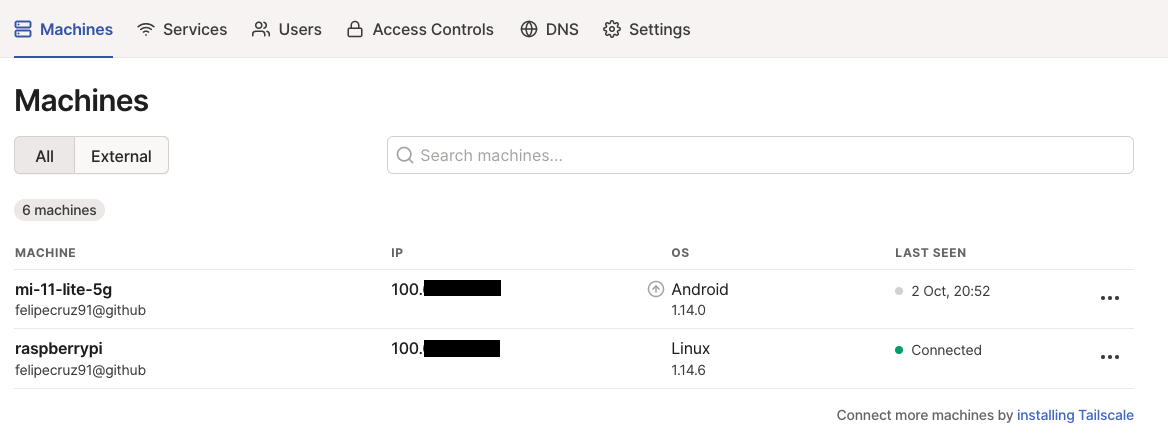
Tailscale allows me to create a secure VPN network and register any device, such as my laptop, smartphone, and RPi as devices within the network. This way, from any of those devices, I could easily connect to the VS Code via the browser.

In the next picture, you can see two devices registered within my Tailscale network (my smartphone and the RPi), each one with its own IP address assigned by Tailscale and only reachable within the VPN.

As I have enabled MagicDNS in Tailscale, I get a beautiful (though quite large) DNS name to access my RPi:
http://raspberrypi.felipecruz91.github.beta.tailscale.net/
So, let's run code-server with the settings we configured previously:
pi@raspberrypi:~ $ code-server
[2021-10-03T09:08:39.100Z] info code-server 3.12.0 4cd55f94c0a72f05c18cea070e10b969996614d2
[2021-10-03T09:08:39.108Z] info Using user-data-dir ~/.local/share/code-server
[2021-10-03T09:08:39.168Z] info Using config file ~/.config/code-server/config.yaml
[2021-10-03T09:08:39.169Z] info HTTP server listening on http://0.0.0.0:8080
[2021-10-03T09:08:39.169Z] info - Authentication is enabled
[2021-10-03T09:08:39.170Z] info - Using password from ~/.config/code-server/config.yaml
[2021-10-03T09:08:39.171Z] info - Not serving HTTPSFinally, from any device connected to the VPN, visit your MagicDNS URL or RPi IP address provided by Tailscale, alongside the port number, to access VS Code.
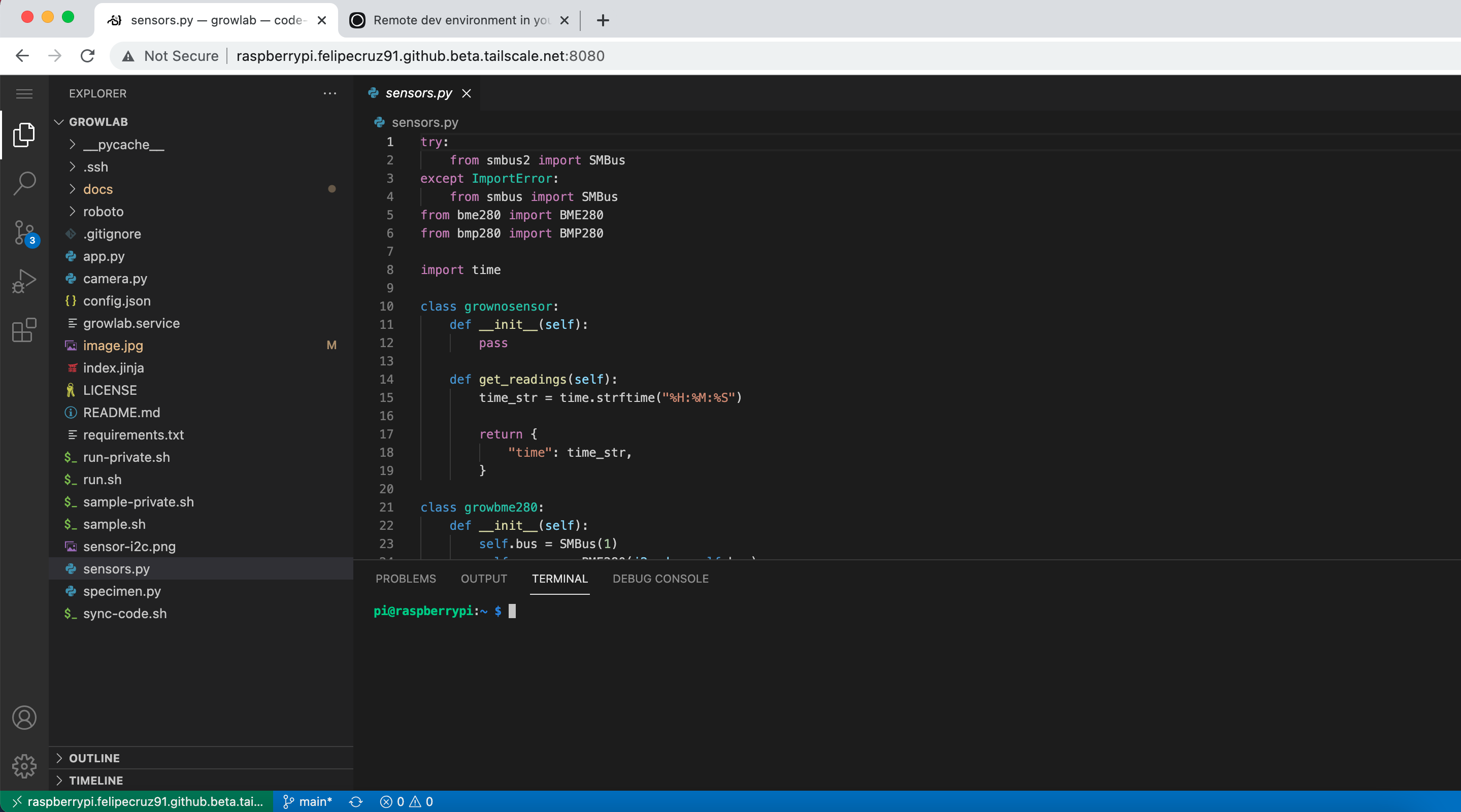
In my case, I visit http://raspberrypi.felipecruz91.github.beta.tailscale.net:8080/ and introduce the password to log in.

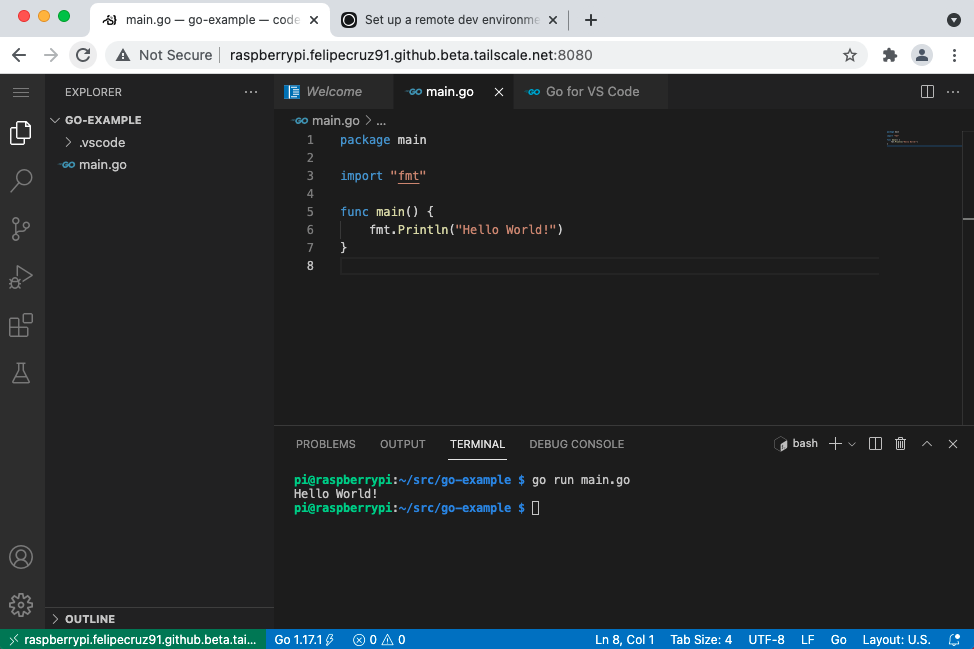
🎉 There you go! I now have access to VS Code from any device registered in my Tailscale network as long as the device supports a browser!
I can even use the VS Code terminal to build and run my projects as well.
Conclusion
This was just a weekend project to learn more about setting up a remote development environment with VS Code running in the browser. Nonetheless, you might find it useful if:
- You're away from your home or office and haven't brought your own laptop with you.
- You need to develop from a device that does not have VS Code running.
Notice that many shortcuts will not work by default, since they'll be "caught" by the browser. To workaround it, check this.
If you liked this post, you may also like:
Follow me on Twitter for more content like this!